dashan 提交于
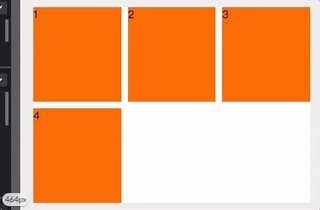
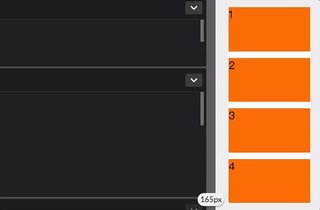
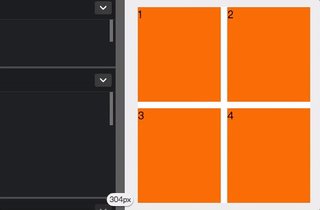
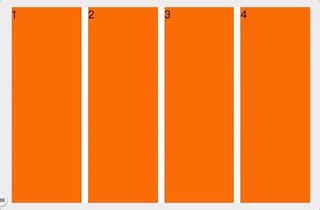
<div class="wrapper">
<div class="box b1">1</div>
<div class="box b2">2</div>
<div class="box b3">3</div>
<div class="box b3">4</div>
</div>
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-gap: 10px;
width: 100%;
height: 300px;
background: #fff;
}
.box {
background: #f60;
}
通过 repeat 函数配合 auto-fit,以及 minmax 函数设置元素的尺寸范围,可以实现类似如下的自适应布局,做到替代部分本来需要 media query 才能做到的效果。